[Server-side Rendering(SSR)] ssr-prerender run prerender to render SEO HTML within the docker container
SSR-Prerender
ssr-prerender is a wrapper to use Prerender to prerender HTML for SEO. It can run by Docker Compose, Docker or Docker Compose or Shell(Traditional).
Prerender
Prerender is a node server that uses Headless Chrome to render HTML, screenshots, PDFs, and HAR files out of any web page. The Prerender server listens for an http request, takes the URL and loads it in Headless Chrome, waits for the page to finish loading by waiting for the network to be idle, and then returns your content.
It have some advantages:
-
Loosely coupled
No code or only a small codes need to modify no matter what technical architecture is used within Front-End or Back-End. -
Out of the box
Provide cache support, multiple render types(HTML, Image, PDF, HAR), Allowlist, Blacklist, etc.
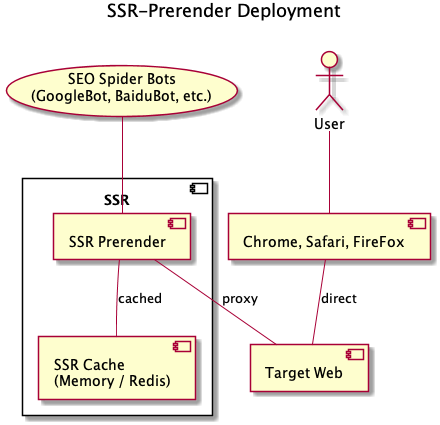
Deployment Diagram

Powered by PlantUML
Prerequisites
-
Docker - https://www.docker.com/
Developing apps today requires so much more than writing code. Multiple languages, frameworks, architectures, and discontinuous interfaces between tools for each lifecycle stage creates enormous complexity.
Docker simplifies and accelerates your workflow, while giving developers the freedom to innovate with their choice of tools, application stacks, and deployment environments for each project.
To learn more about all the features of Docker, see Docker - https://www.docker.com/.
-
Docker Compose - https://docs.docker.com/compose/
Docker Compose is a tool for defining and running multi-container Docker applications. With Compose, you use a YAML file to configure your application’s services. Then, with a single command, you create and start all the services from your configuration.
To learn more about all the features of Docker Compose, see Docker Compose - https://docs.docker.com/compose/.
-
Google Chrome - Download the Fast, Secure Browser from Google - https://www.google.com/chrome/
Google Chrome is the browser built by Google.
To learn more about all the features of Google Chrome, see the Google Chrome - Download the Fast, Secure Browser from Google - https://www.google.com/chrome/.
It is optional while run within the docker container.
Configuration
You can change configuration within .env file.
1 | prerender/prerender: Node server that uses Headless Chrome to render a javascript-rendered page as HTML. To be used in conjunction with prerender middleware. |
Run
Recommand to run ss-prerender with Docker Compose or Docker.
Docker Compose
1 | docker-compose up |
Docker
1 | docker run -it --rm --name ssr-prerender -p 3000:3000 cloudolife/ssr-prerender:latest |
Kubernetes
TBD
Shell
You can run ss-prerender from local shell or within a docker container.
1 | node server.js |
That’s all.
Test
http://localhost:3000/http://localhost:8080
Upgrade
Google Chrome
This repository has provider a Google Chrome version and will auto install while docker build process. But you can upgrade Google Chrome to the latest version by download and replace google-chrome-stable_current_amd64.deb file with the latest Google Chrome version.
1 | wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb -O google-chrome-stable_current_amd64.deb |
Then, run command docker build . or docker-compose buiid to rebuild it.
References
[2] Prerender - Dynamic Rendering for Effective JavaScript SEO | Prerender - https://prerender.io/
[5] Prerender.com | Documentation - https://prerender.com/documentation